Software Setup
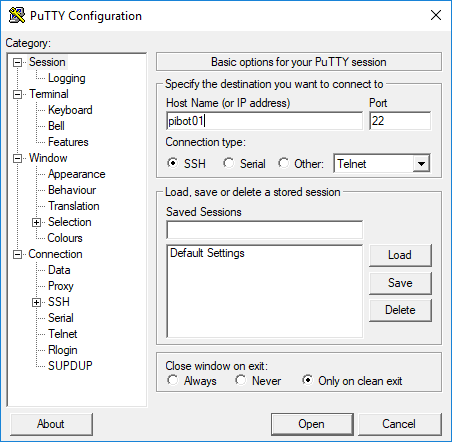
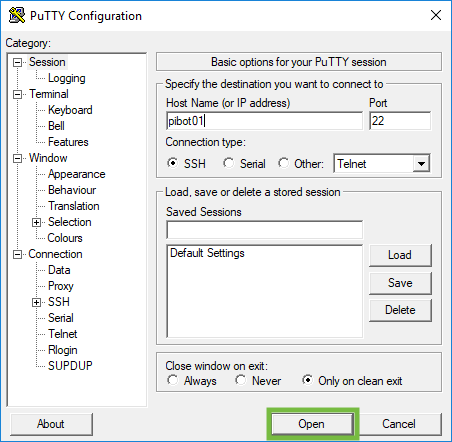
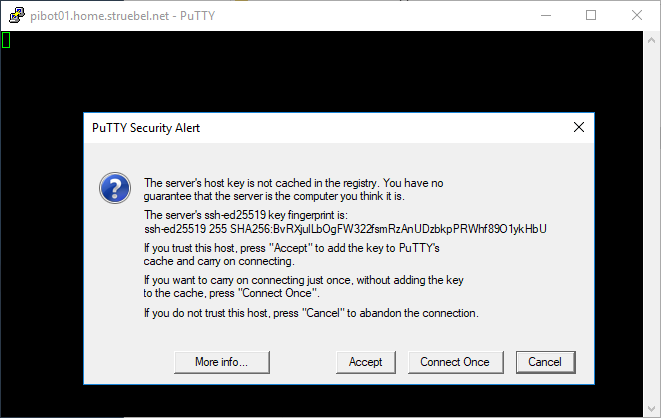
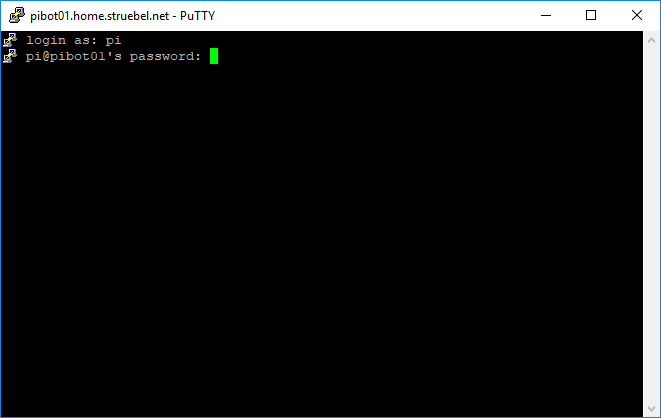
- Open the putty app from the Applications\PuTTY\<version> folder on the Flash drive
The <version> folder will be something like “0.75”. Use the latest version available.
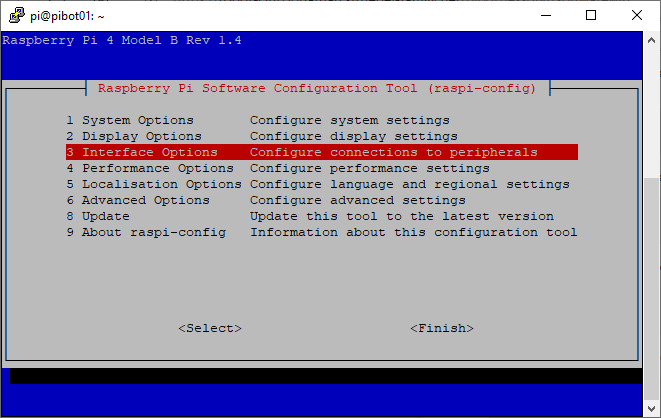
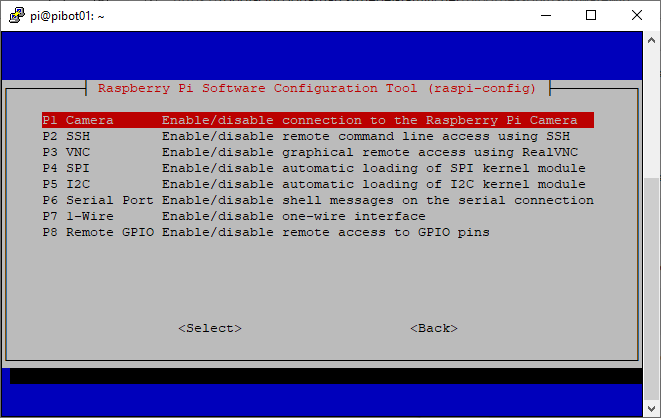
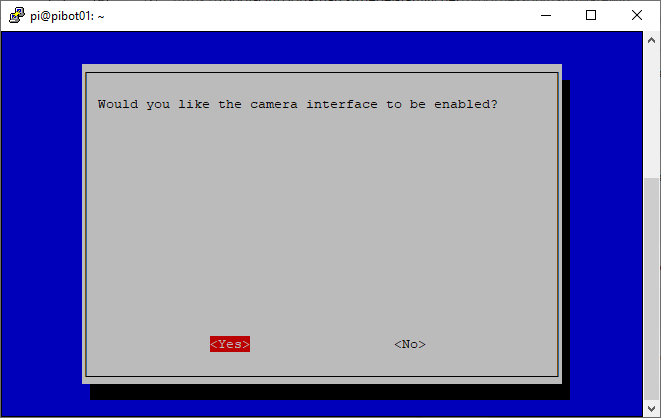
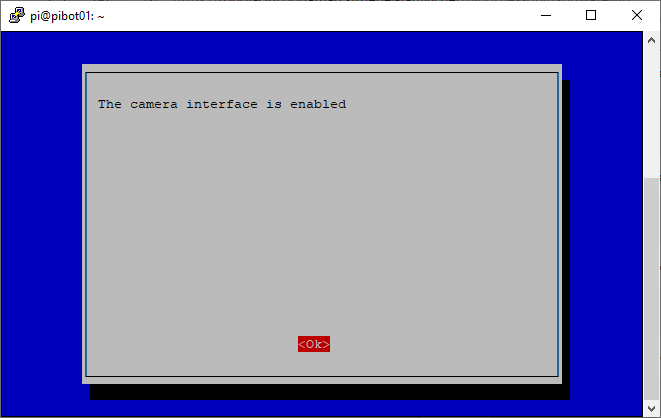
- Perform the following steps to enable the CSI interface on the Raspberry Pi board
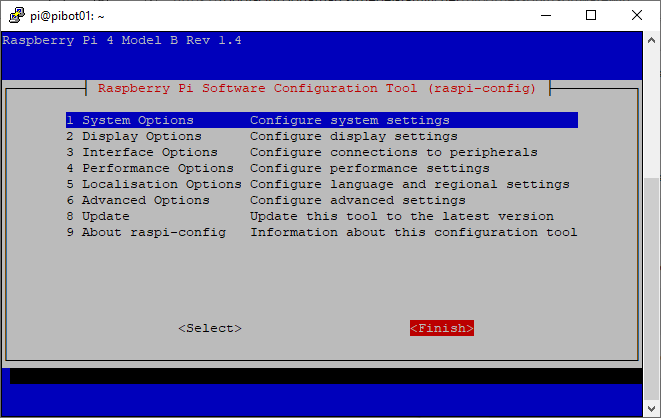
- Type the following command and press enter to run the Raspberry Pi configuration utility
sudo raspi-config
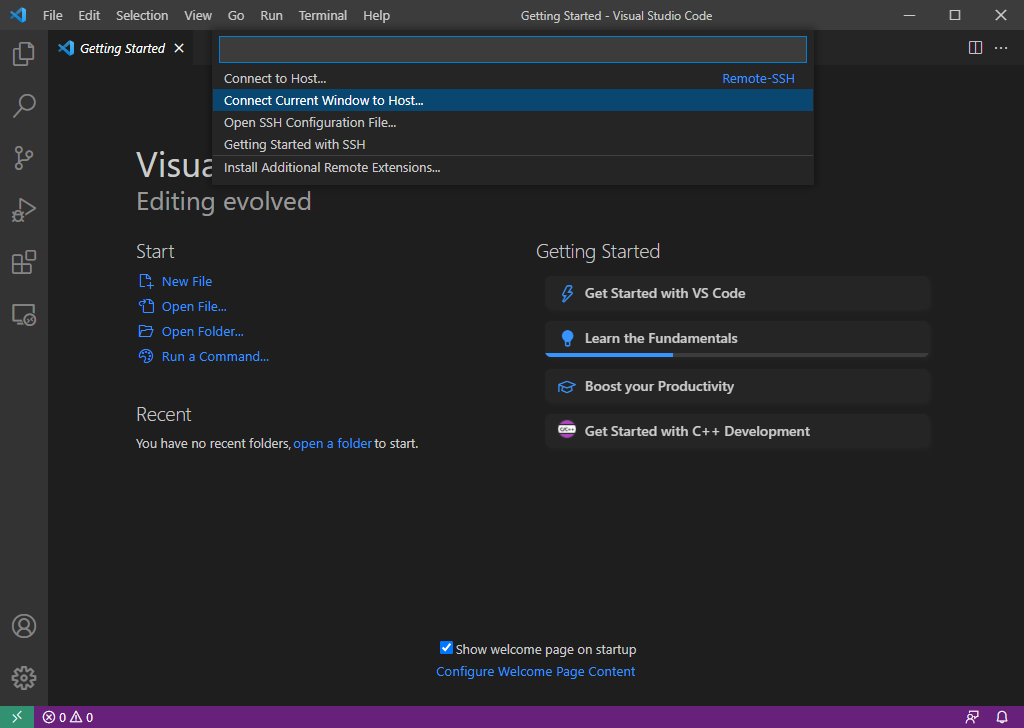
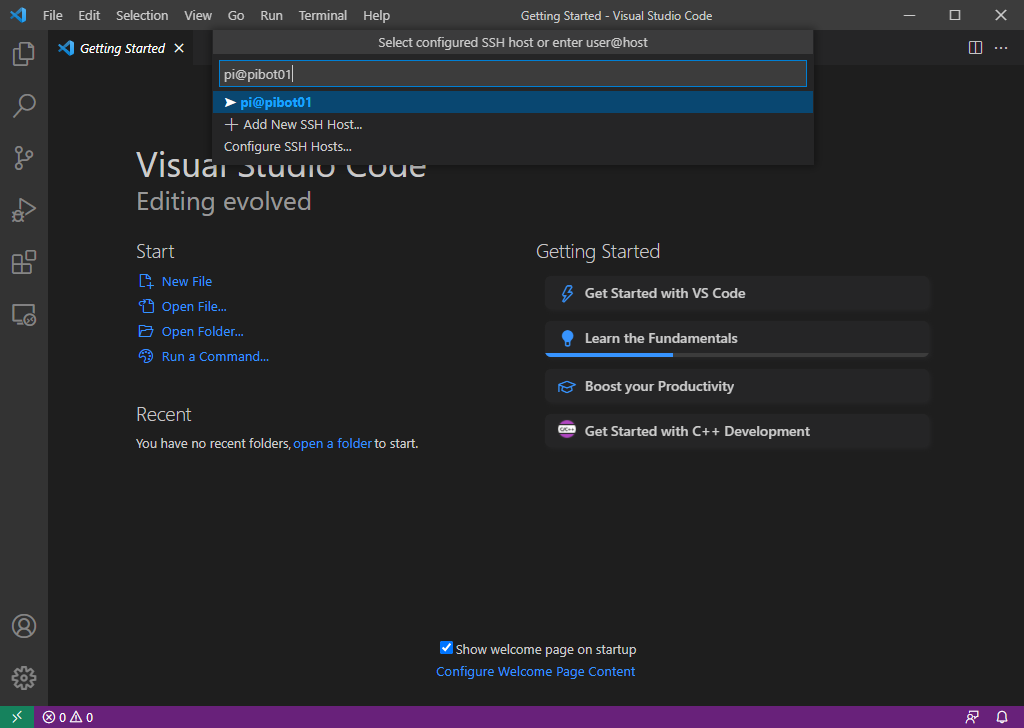
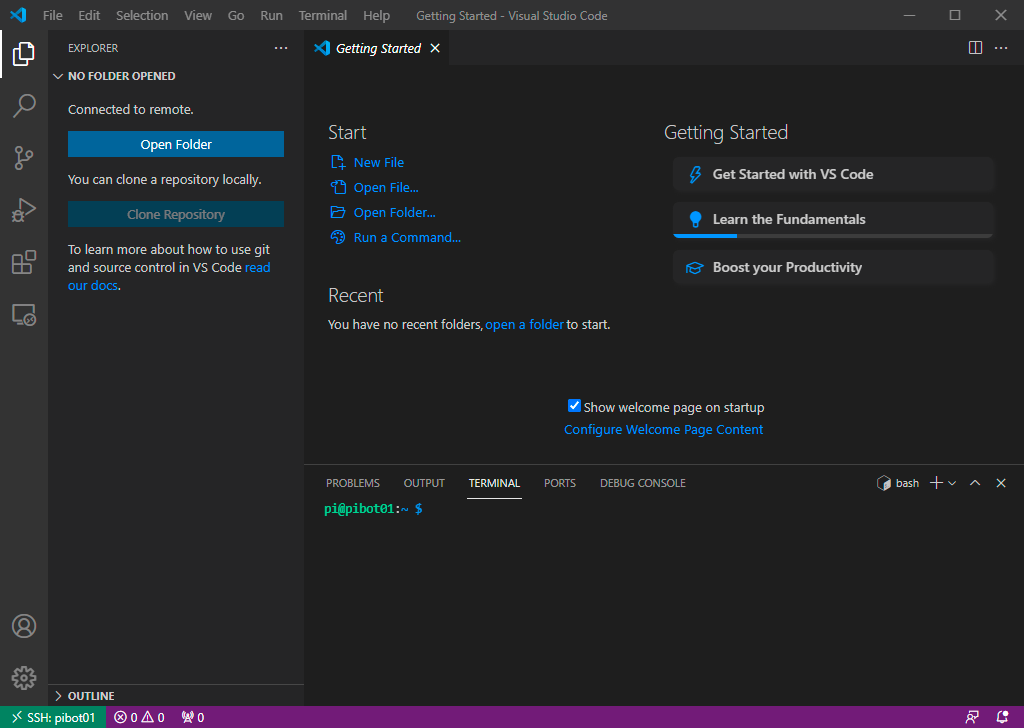
- Open the VSCode from the Applications directory on the flash drive
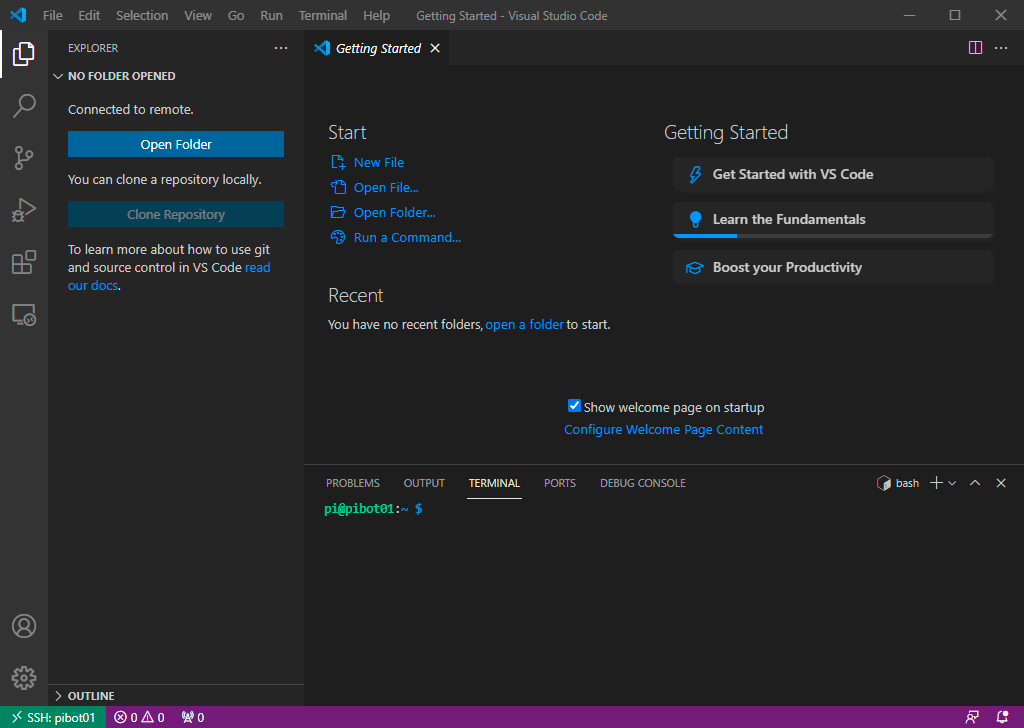
- Open a terminal in Visual Studio Code from the Terminal→New Terminal menu
- Type the following commands and press enter after each line to download the MJPEG Streamer code for this lesson
wget http://osoyoo.com/driver/picar/webcam.sh wget http://osoyoo.com/driver/picar/camstart.sh bash webcam.sh
- Type the following command and press enter to start the MJPEG Streamer server for this lesson
bash camstart.sh
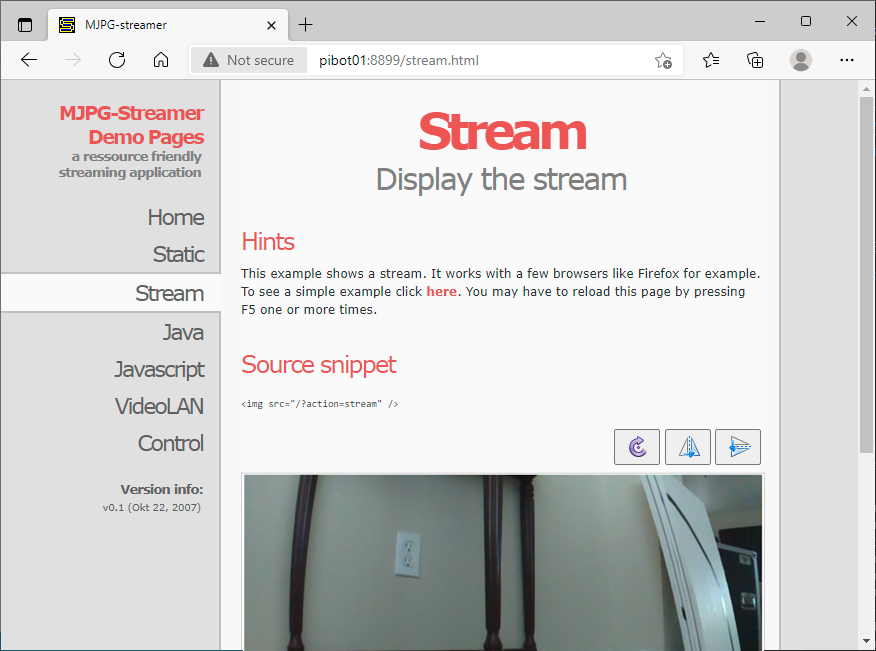
- Open the Edge App, type http://pibot##:8899 in the address bar, press enter, and click on the Stream link at the left to test the MJPEG Streamer software
Replace the text “pibot##” with the label on the pibot
- Open another terminal in Visual Studio Code from the Terminal→New Terminal menu
- Type the following commands and press enter after each line to download the Python and HTML code for this lesson
Answer “yes” or “y” when asked to install extra packages or continue
wget http://osoyoo.com/driver/picar/osoyoowebcar.sh bash osoyoowebcar.sh
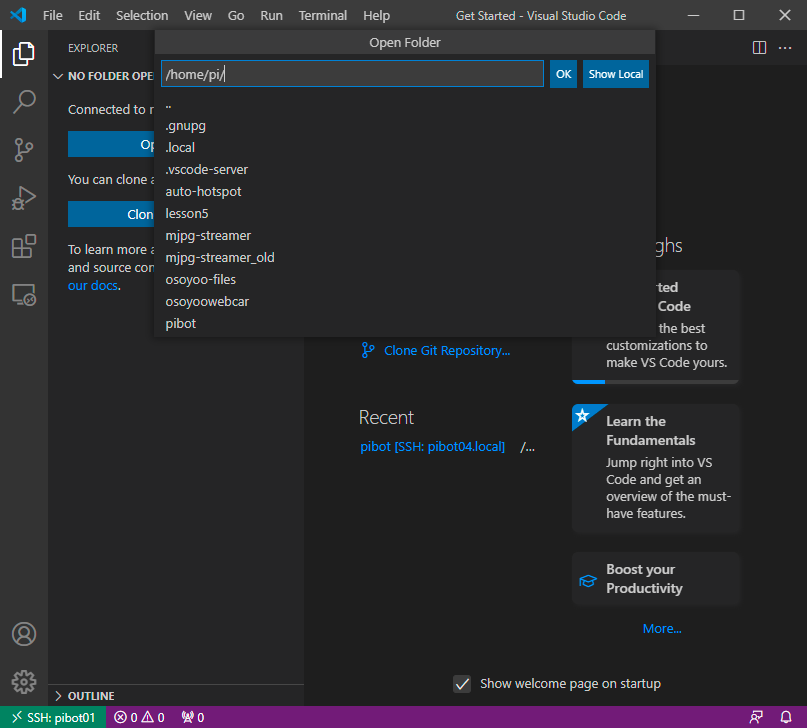
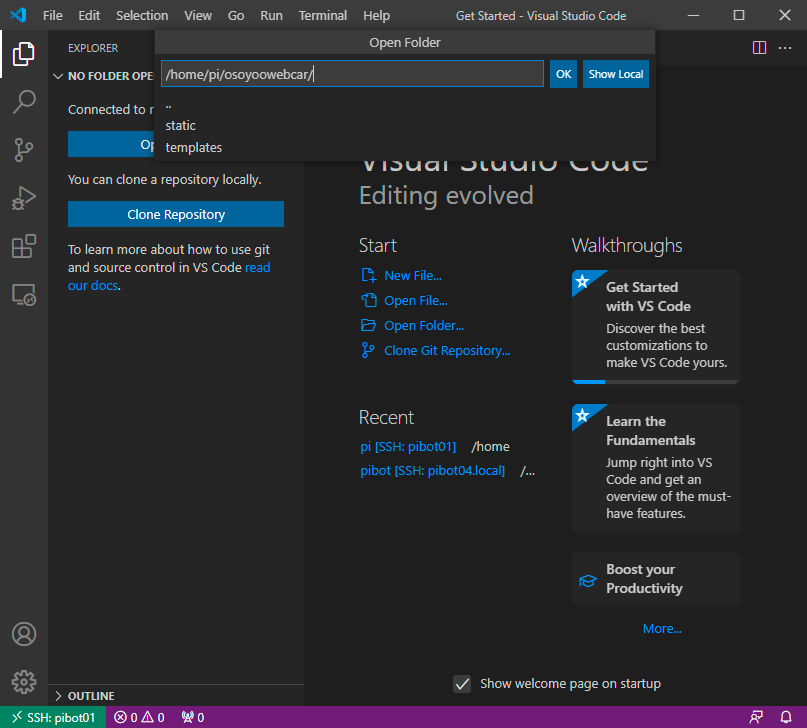
- Close the current folder in Visual Studio Code from the File→Close Folder menu
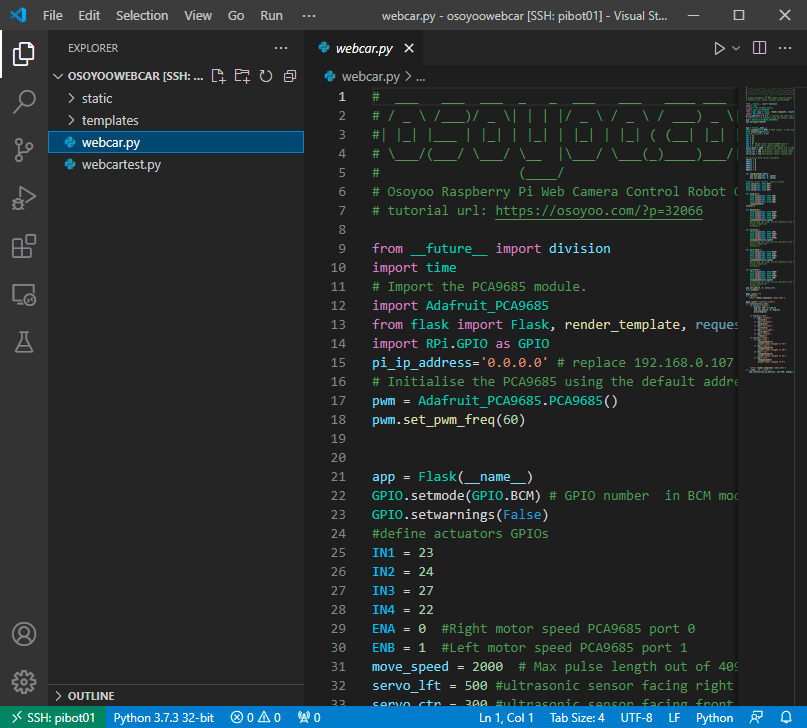
- Replace the 192.168.0.32 on line 15 with 0.0.0.0
- Save the change by using the File→Save menu
- Replace the 192.168.0.32 on line 34 with pibot##
Replace the text “pibot##” with the label on the pibot
- Save the change by using the File→Save menu
- Open a terminal in Visual Studio Code from the Terminal→New Terminal menu
- Type the following command and press enter to run the Python code for this lesson
sudo python3 webcar.py
- Open the Edge App, type http://pibot## in the address bar, and press enter
Replace the text “pibot##” with the label on the pibot
You may need to adjust the mounting position of the camera holder to point straight forward
Software Explanation
The webcar.py file uses a Python library called Flask that handles the details of serving a webpage to your web browser. Using libraries like Flask is a powerful way to get advanced capabilities in your software without having to write a lot of code from scratch. By using the Flask library there are only a few lines of code that are required to make the PiBot drive around from your web browser.
- In the webcar.py file find the last line of code. What do you think this line does?
The app.run function is what calls the Flask library and tells it to send pages to your web browser.
Port 80 is the standard port used on the Internet when you type http:// at the beginning of the web address
- In the webcar.py file, find where the action function is defined. What do you think this function does?
If you don't remember what a variable is, review the description from Lesson 1
</WRAP round tip>The '@app.route' that appears above the action function is called a function decorator. It tells Python that this function has special meaning to the Flask library.</WRAP>
The @app.route decorator is used by Flask to run a function when a certain URL is accessed by your web browser. Every page displayed by your web browser can be accessed by a URL. Most URLs start with http:// or https:// and then the website name like google.com or yahoo.com. After the website, often there is a path that tells the web server exactly which web page you want to see. Flask uses that path to determine what function to run based on the @app.route decorator.
- How do the '<action>' and '<cmd>' values in the decorator relate to the parameters of the action function?
The '<action>' and '<cmd>' values in the call to the @app.route decorator are passed to the action function as the 'action' and 'cmd' parameters.
- What are some valid paths that will cause the the action function to do something? Find what the code does when that path is requested by your web browser.
Each path ends up calling another function in the code as determined by the 'if' statements. Find where those functions are defined in the code to see what happens when each path is requested.
- Add code to the action function so that when the path '/print/hello' is requested the text “Hello from PiBot” is printed out.
- Save your changes by using the File→Save menu
- Type control + C in the terminal window and then run the following command in the Visual Studio Code terminal to get your new code
sudo python3 webcar.py
- In the Edge App type http://pibot##/print/hello in the address bar and press enter. What happens in the terminal window?
Replace the text “pibot##” with the label on the pibot
- In the webcar.py file find the call to the render_template function. What is the name of the file that it will send?
The render_function template takes the file name that is passed as its parameter and sends it to the web browser that is accessing it. All of the files must be in the 'templates' directory for Flask to be able to send them.
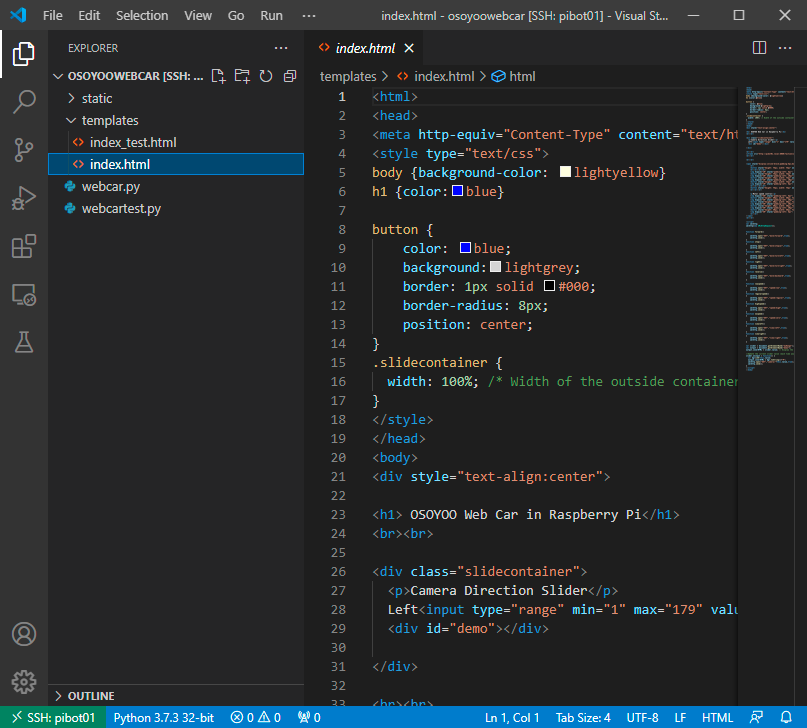
- Open the 'index.html' file from the templates directory
- In the index.html file find where it requests one of the paths that you saw in the webcar.py file. What function is it part of?
The “GET” command is a standard HTTP command that web browsers use to request a URL from the web server. Some other commands are “POST”, “PUT”, and “CONNECT”.
- Find the '<script>' line in the index.html file.
\\The '<script> tag starts a block of Javascript code in the middle of an HTML file. Javascript allows a web page to be more interactive than simply displaying information. The index.html file uses Javascript functions to send the commands back to the Raspberry Pi so that you can control the PiBot.
- Find where one of the Javascript functions is called in the HTML above. What do you think causes the function to get called?
HTML uses tags that are contained between '<' and '>' brackets. The HTML tags are used to organize, format, and draw the elements that you see on a web page.
- Add a button to the HTML that when clicked will request the '/print/hello' URL that you added.
Don't forget to create a Javascript function to actually send the request. Copy one of the existing functions and modify it.
- Save your changes by using the File→Save menu
- Reload the web page in the Safari app to see your new button. Click on it and see if it prints the right message in the terminal window.
- When you're finished driving the PiBot around, hold down the control + C keys and type the following command in the Visual Studio Code terminal to shutdown the PiBot
sudo shutdown -h now
- Click on the small green rectangle in the bottom left corner of the screen and select “Close Remote Connection”
- Wait 3-5 minutes for the green light on the Raspberry Pi to stop flashing and turn off the switch on the PiBot battery