Configuración del Software
- Abra la aplicación de terminal
Haga clic en la lupa en la esquina superior derecha de la pantalla y escriba “terminal” para encontrar la aplicación de terminal
- Escriba el siguiente comando y presione enter para conectarse a la terminal Raspberry Pi a través de SSH
Reemplace el texto “pibot##” con la etiqueta del PiBot
La contraseña para ingresar cuando se le solicite es “DogsAndCatsAreNice2.” sin las comillas. Los '.' al final es importante!
ssh pi@pibot##.local
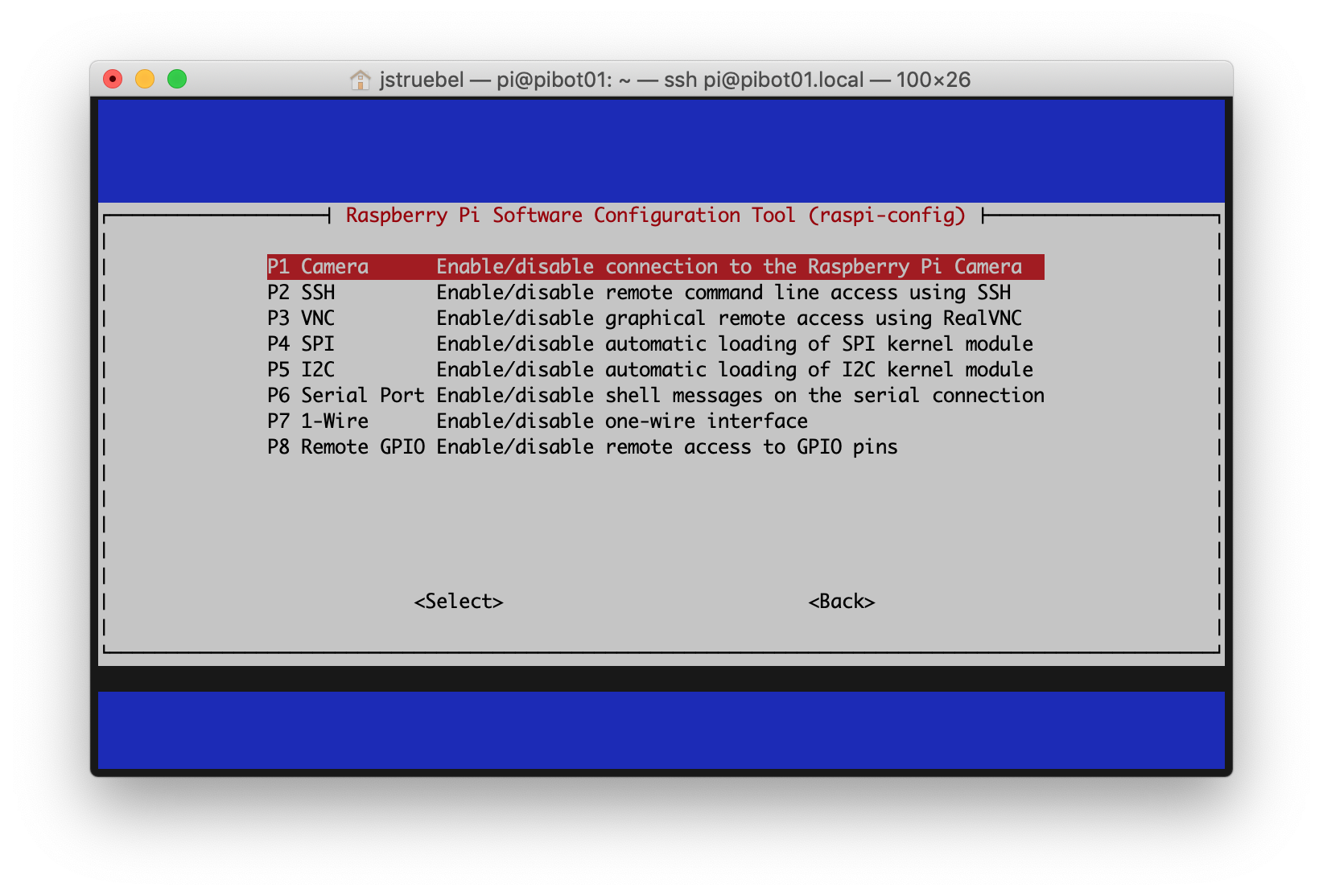
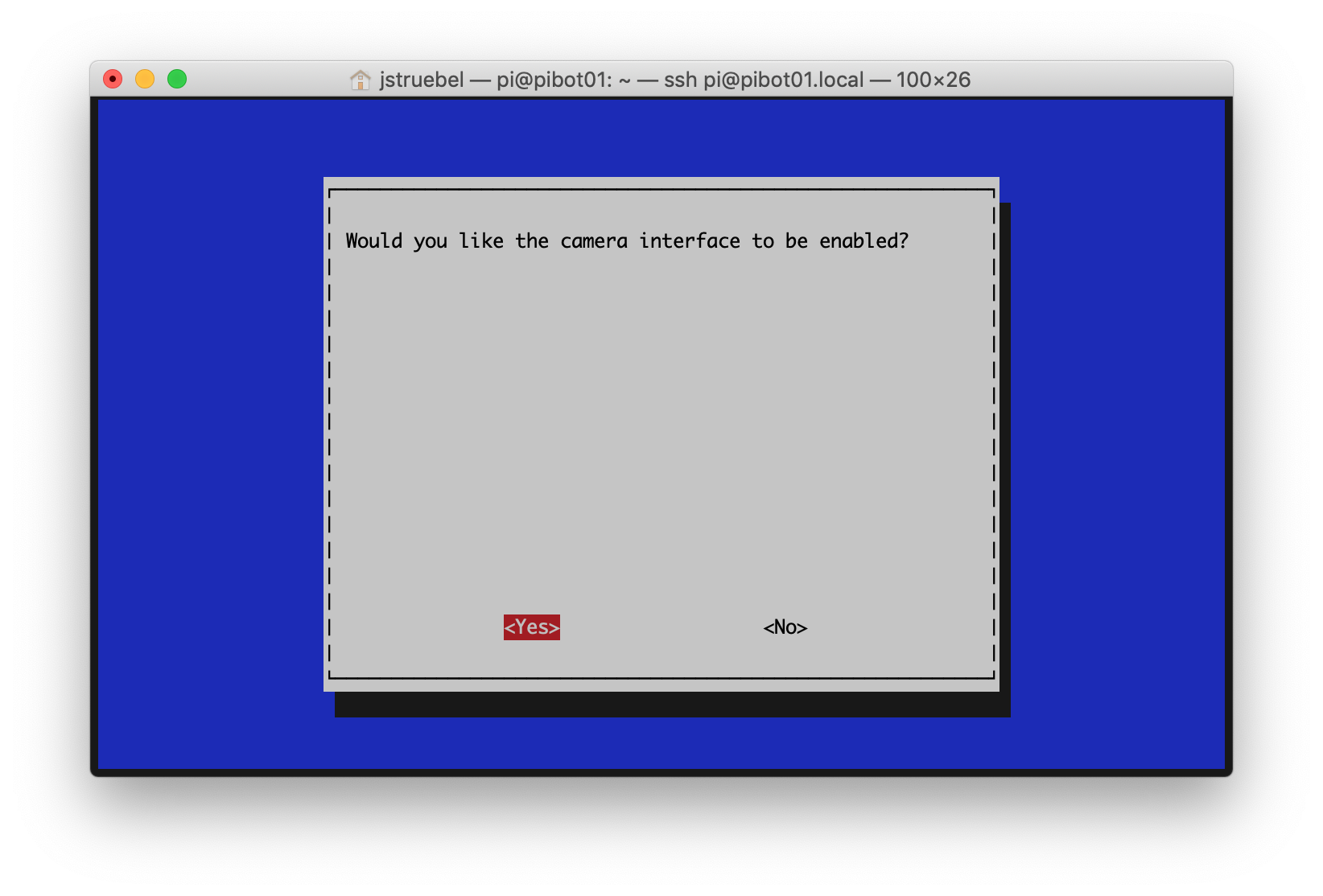
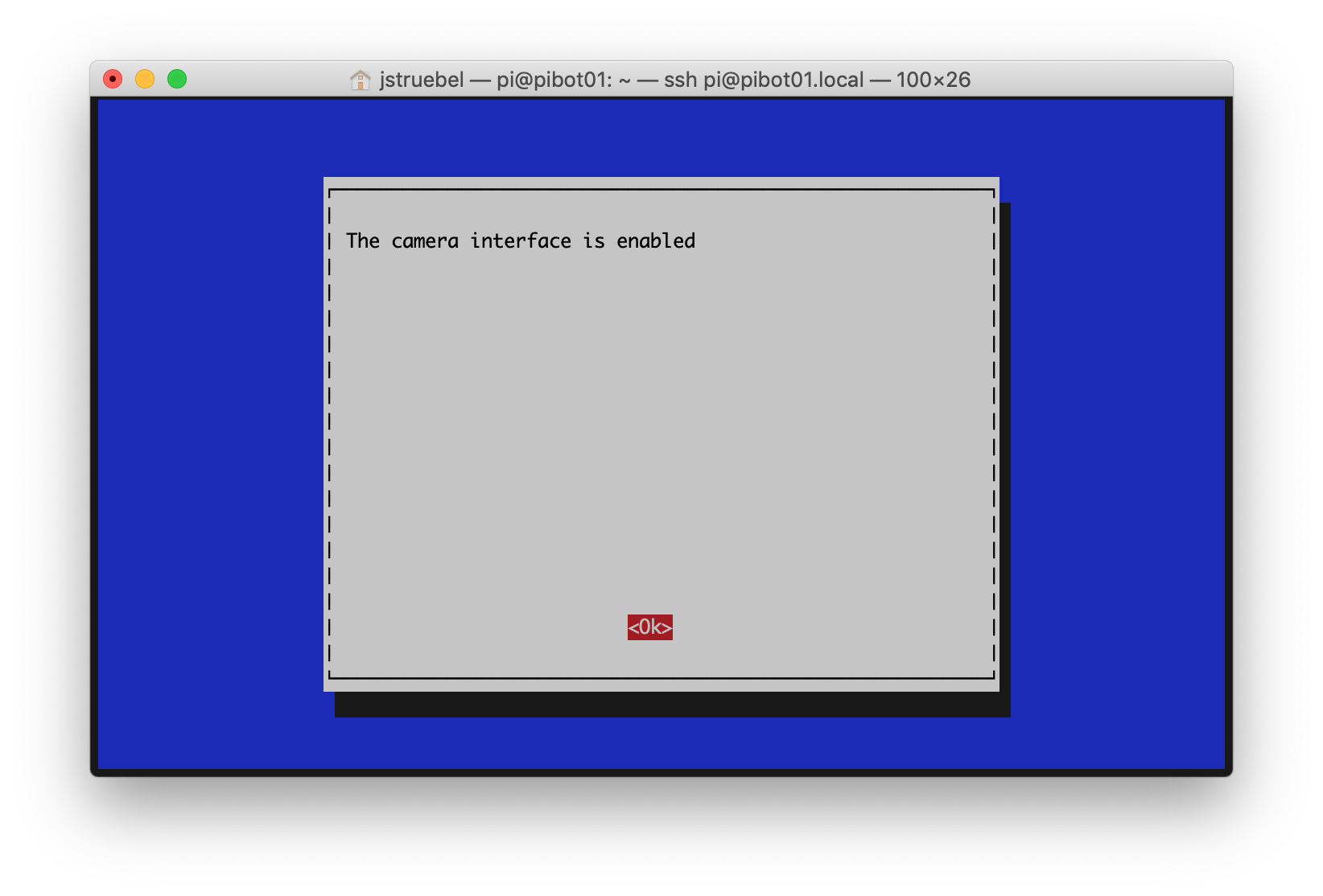
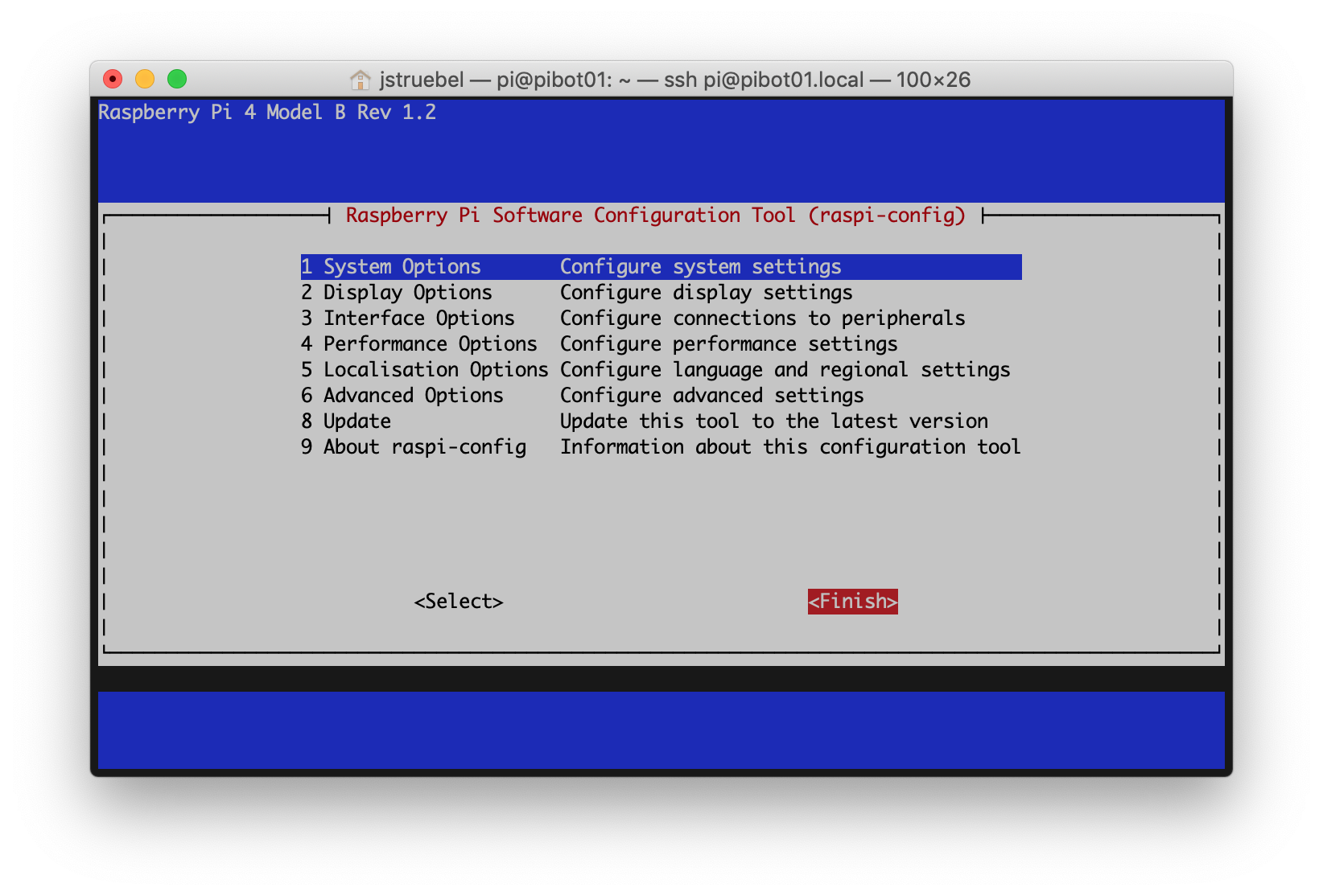
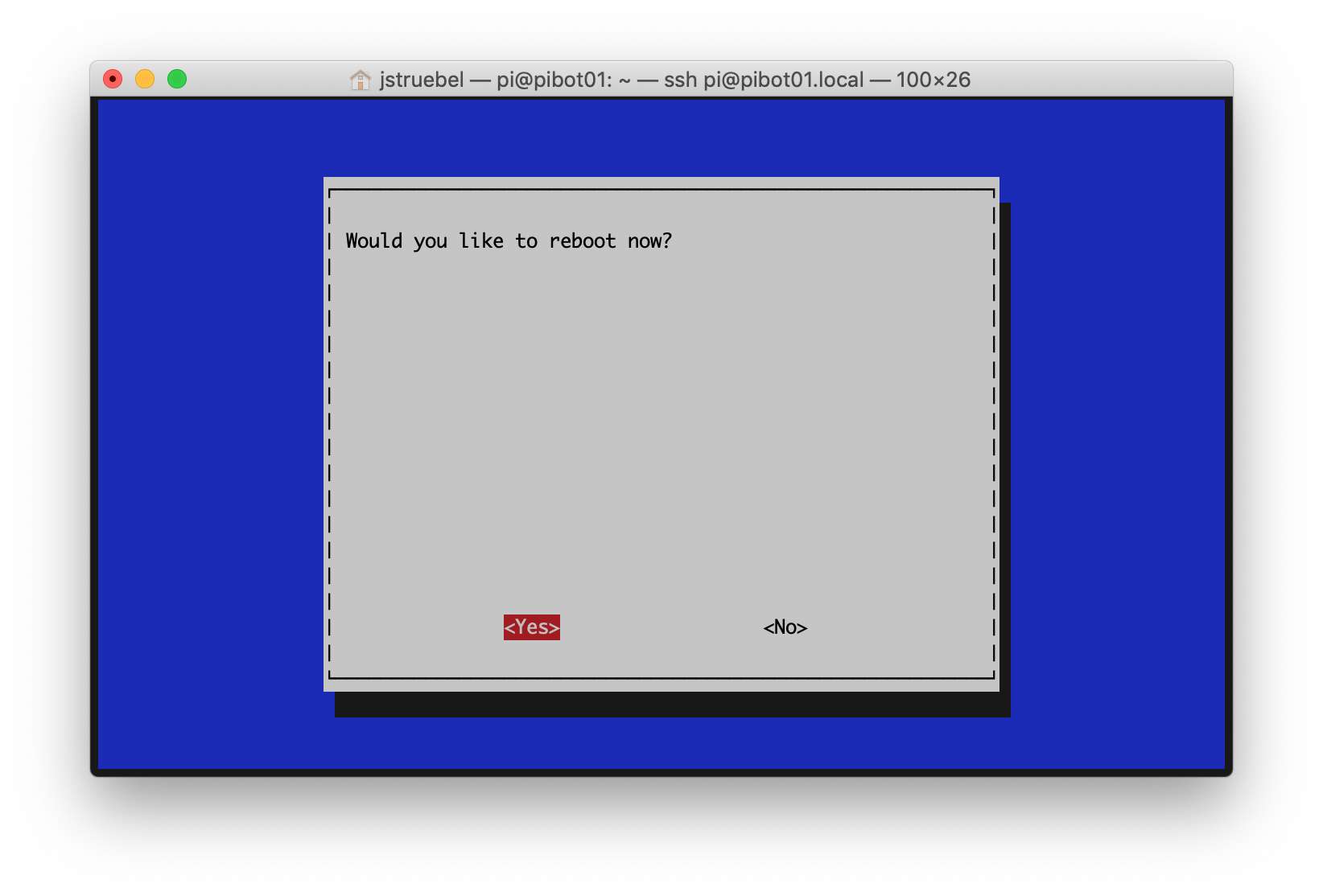
- Realice los siguientes pasos para habilitar la interfaz CSI en la placa Raspberry Pi
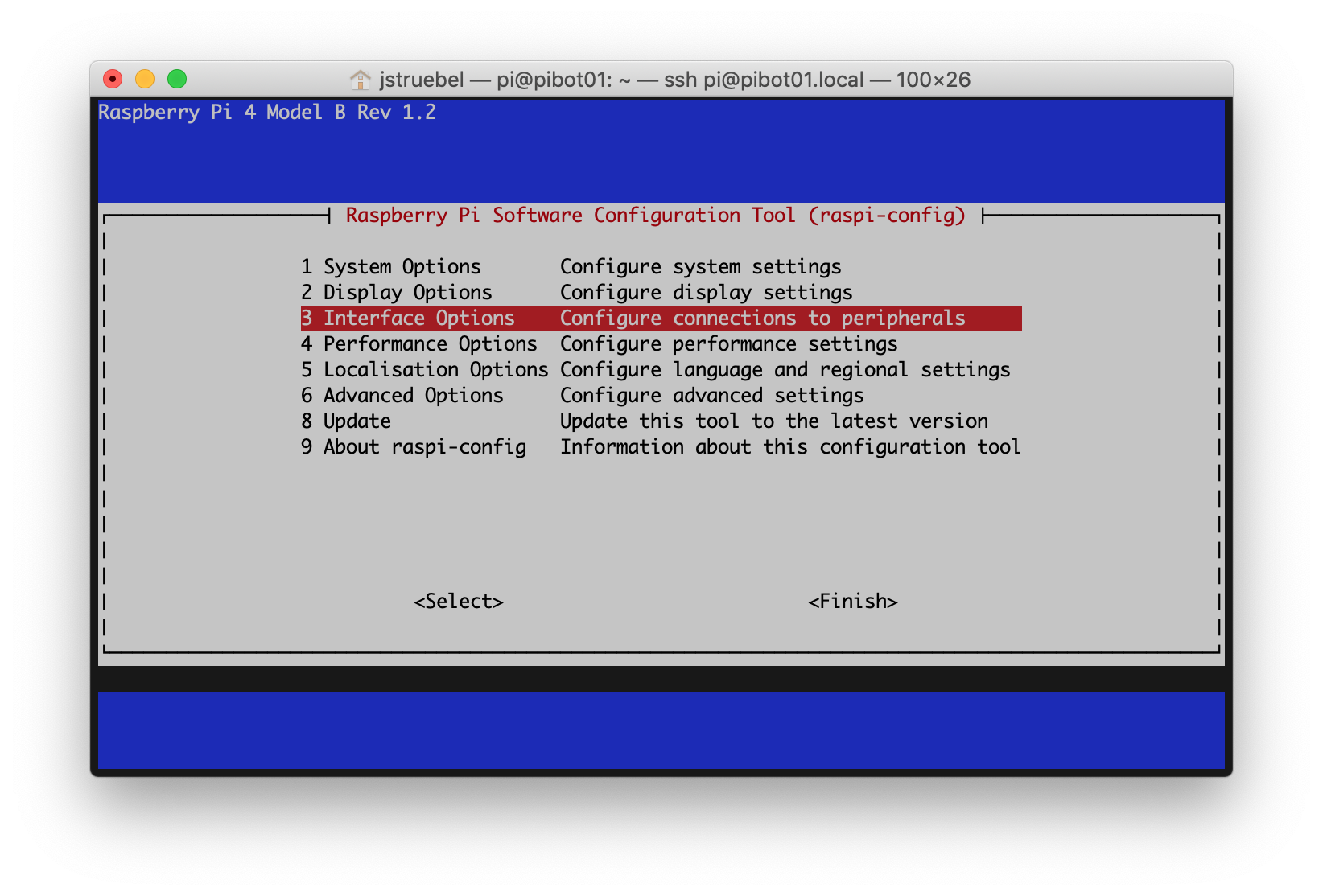
- Escriba el siguiente comando y presione enter para ejecutar la utilidad de configuración de Raspberry Pi
sudo raspi-config
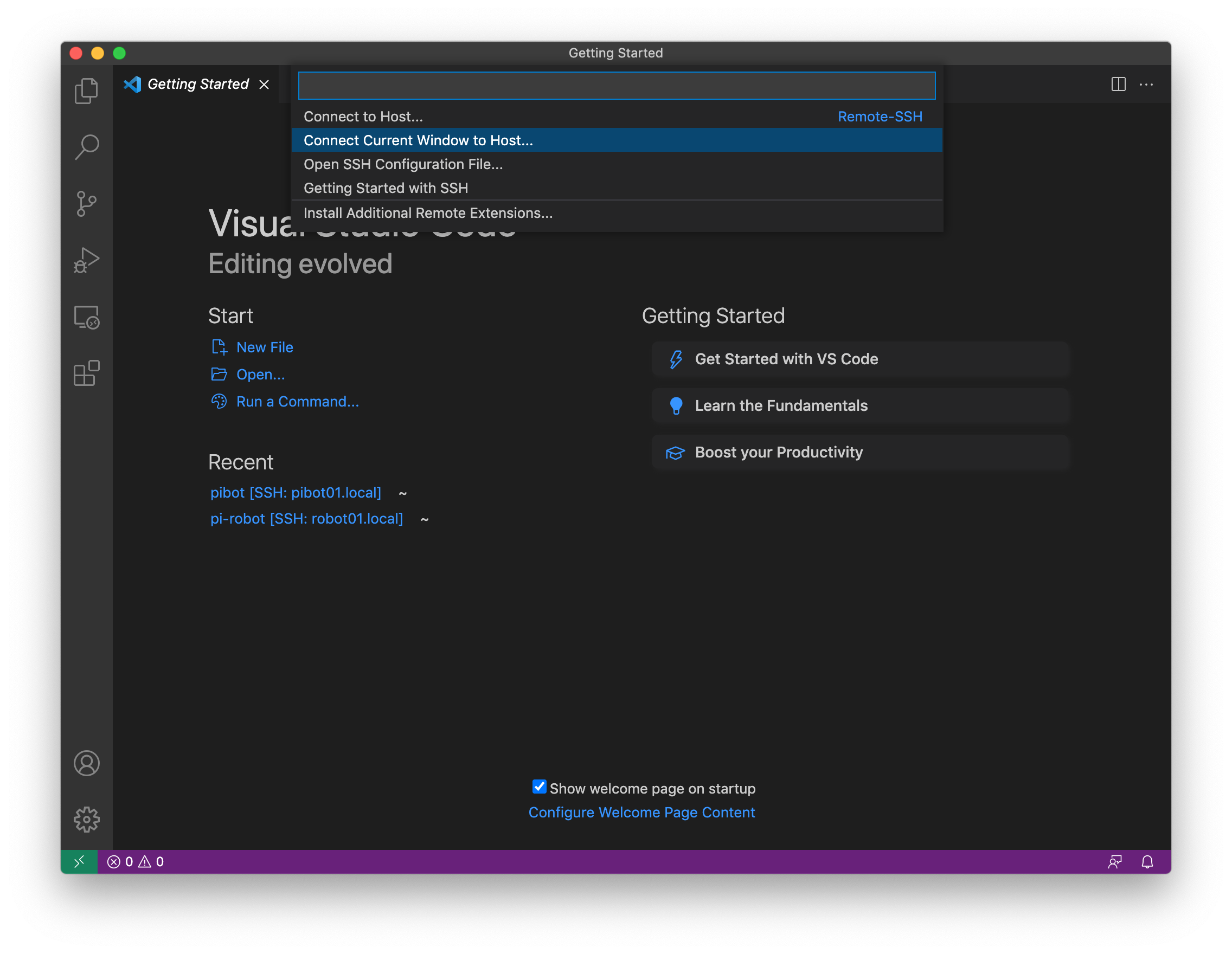
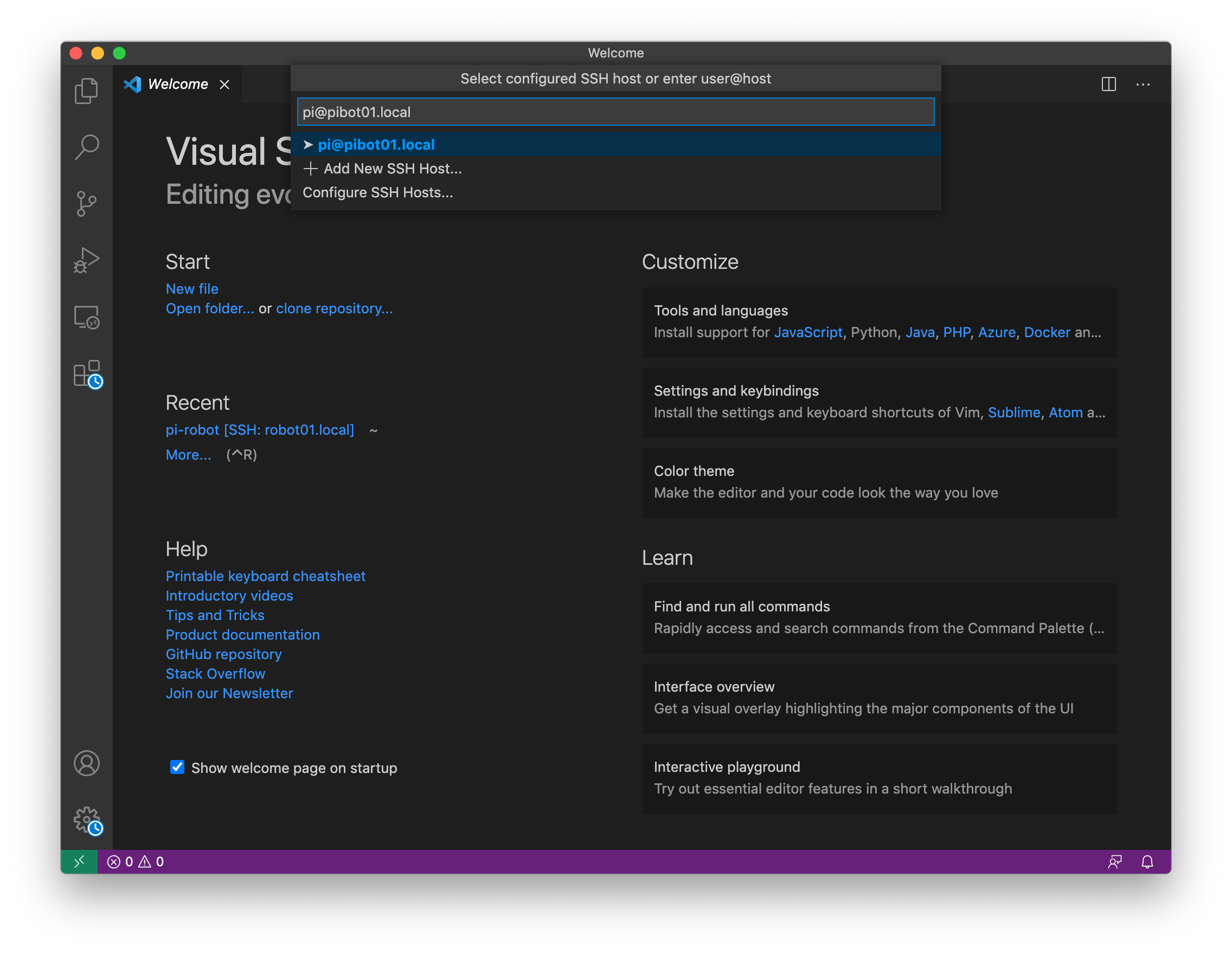
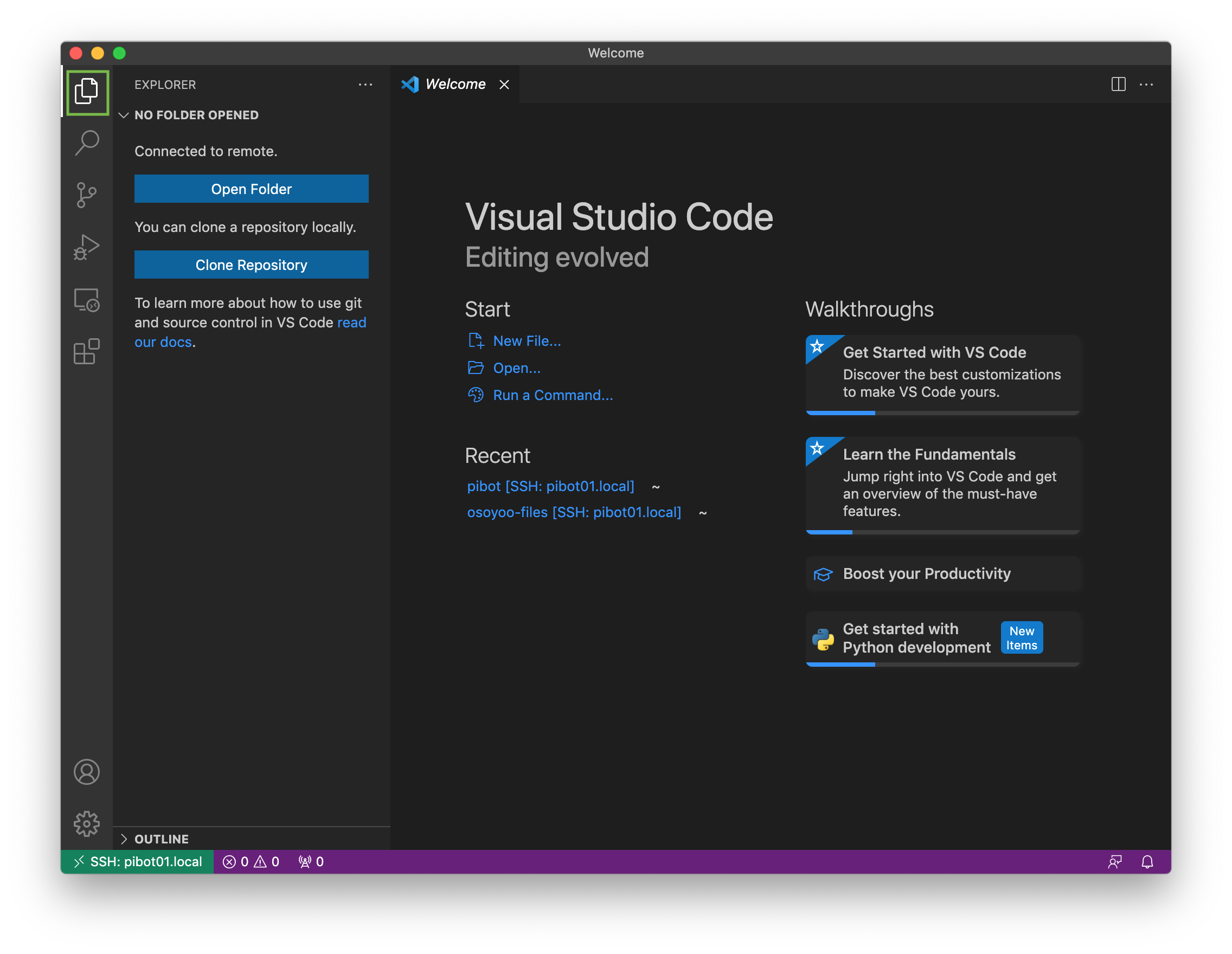
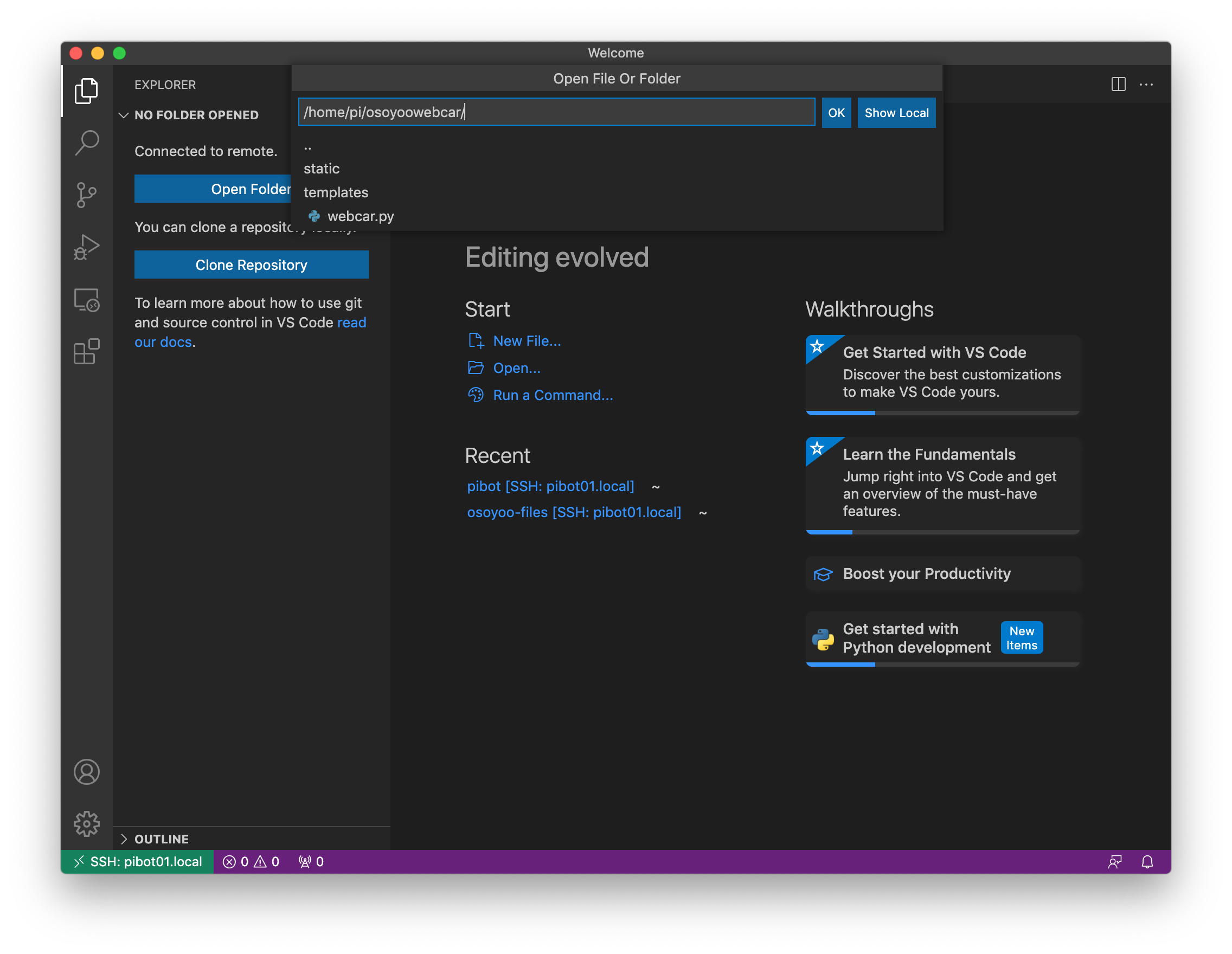
- Abra el código de Visual Studio desde el directorio de aplicaciones en la unidad flash
- Escriba “pi@pibot##.local” y presione enter
Reemplace el texto “pibot##” con la etiqueta en el pibot
La contraseña para ingresar cuando se le solicite es “DogsAndCatsAreNice2.” sin las comillas. Los '.' al final es importante!
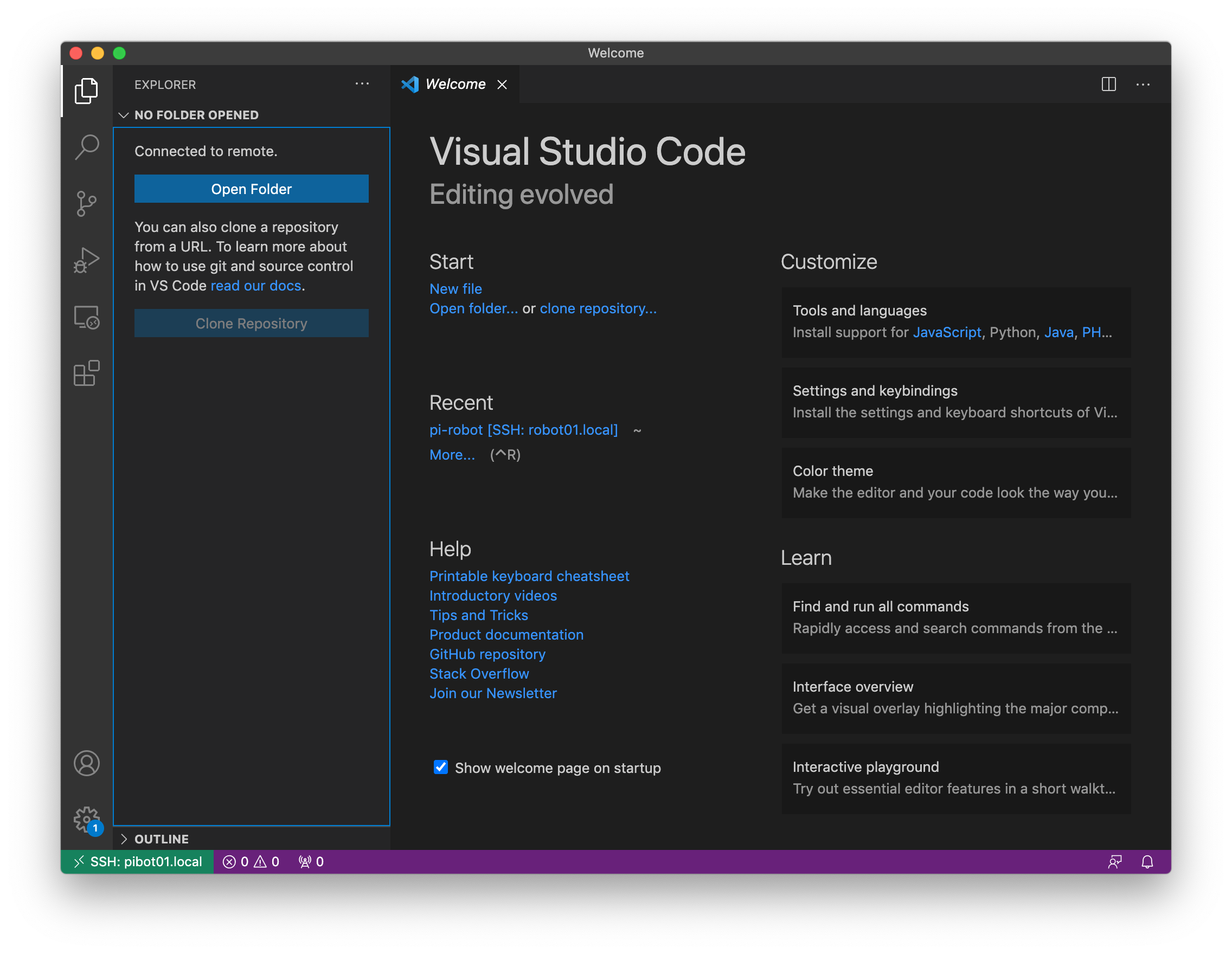
Es posible que tarde un par de minutos en instalar algunos archivos en el PiBot.
- Abra una terminal en Visual Studio Code desde el menú Terminal→ New Terminal
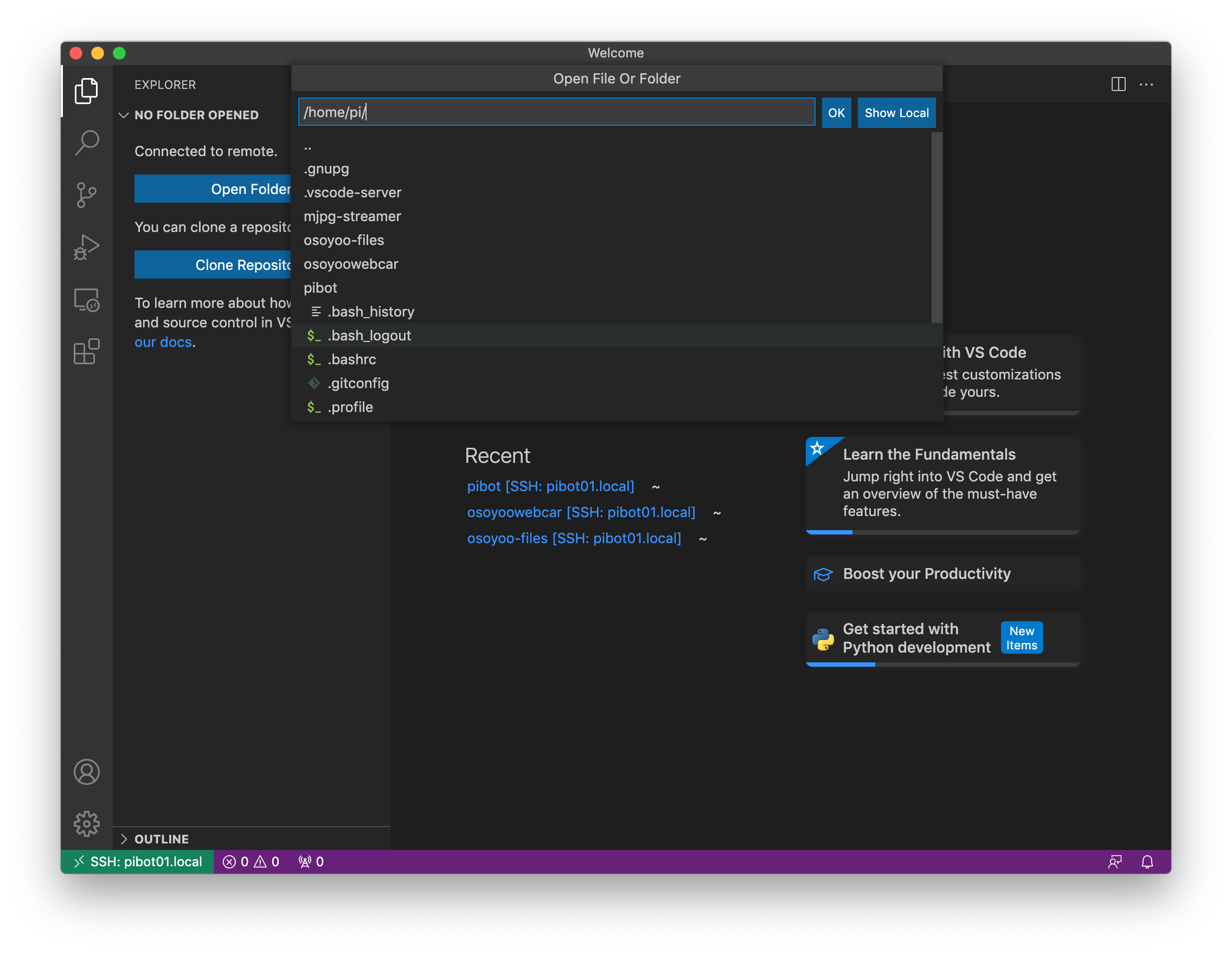
- Escriba los siguientes comandos y presione enter después de cada línea para descargar el código MJPEG Streamer para esta lección
wget http://osoyoo.com/driver/picar/webcam.sh wget http://osoyoo.com/driver/picar/camstart.sh bash webcam.sh
- Escriba el siguiente comando y presione enter para iniciar el servidor MJPEG Streamer para esta lección
bash camstart.sh
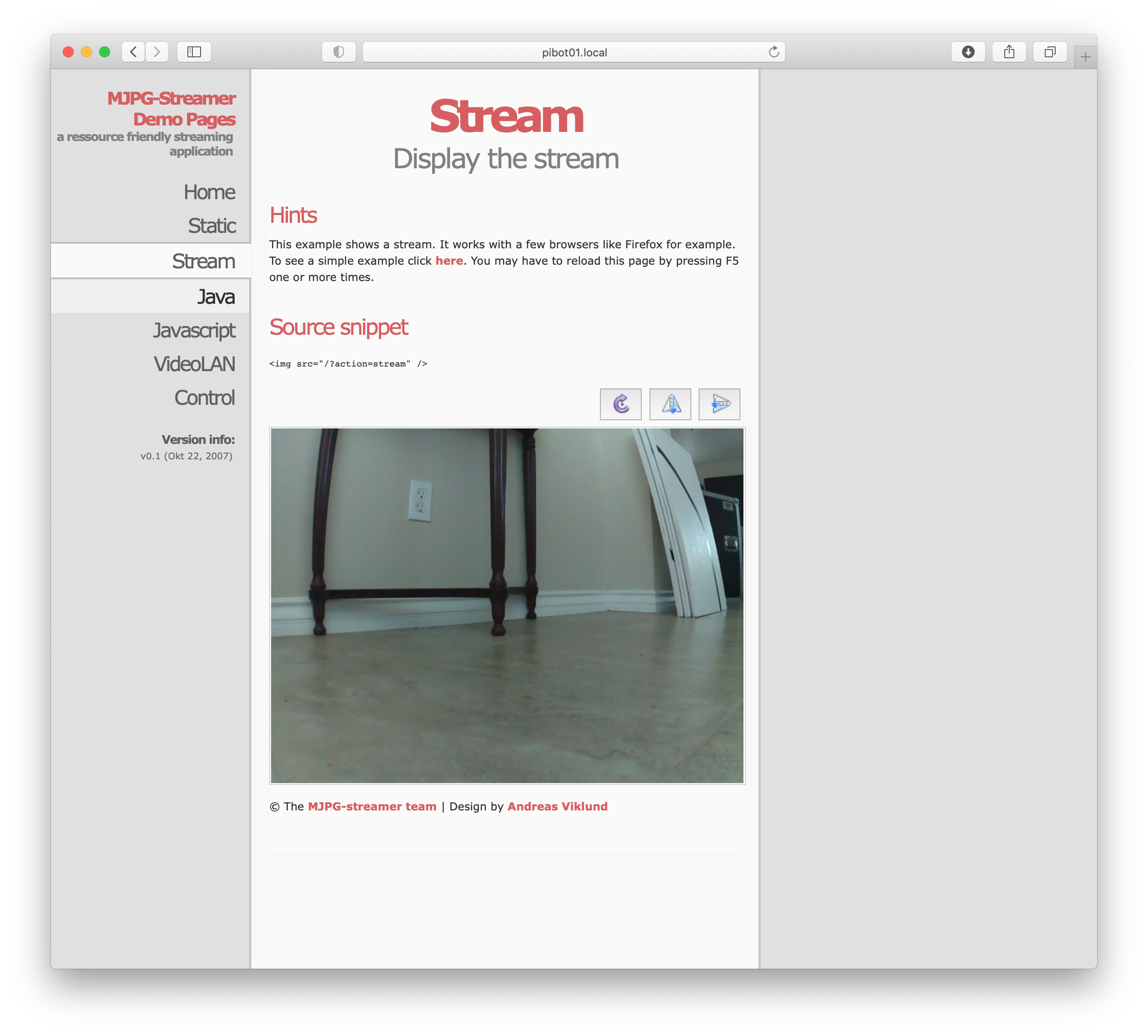
- Abra la aplicación Safari, escriba http://pibot##.local:8899 en la barra de direcciones, presione Intro y haga clic en el enlace Stream a la izquierda para probar el software MJPEG Streamer
Reemplace el texto “pibot##” con la etiqueta en el pibot
- Abra otra terminal en Visual Studio Code desde el menú Terminal→ New Terminal
- Escriba los siguientes comandos y presione Intro después de cada línea para descargar el código Python y HTML para esta lección
Responda “yes” o “y” cuando se le solicite instalar paquetes adicionales o continuar
wget http://osoyoo.com/driver/picar/osoyoowebcar.sh bash osoyoowebcar.sh
- Cierre la carpeta actual en Visual Studio Code desde el menú File→Close Folder
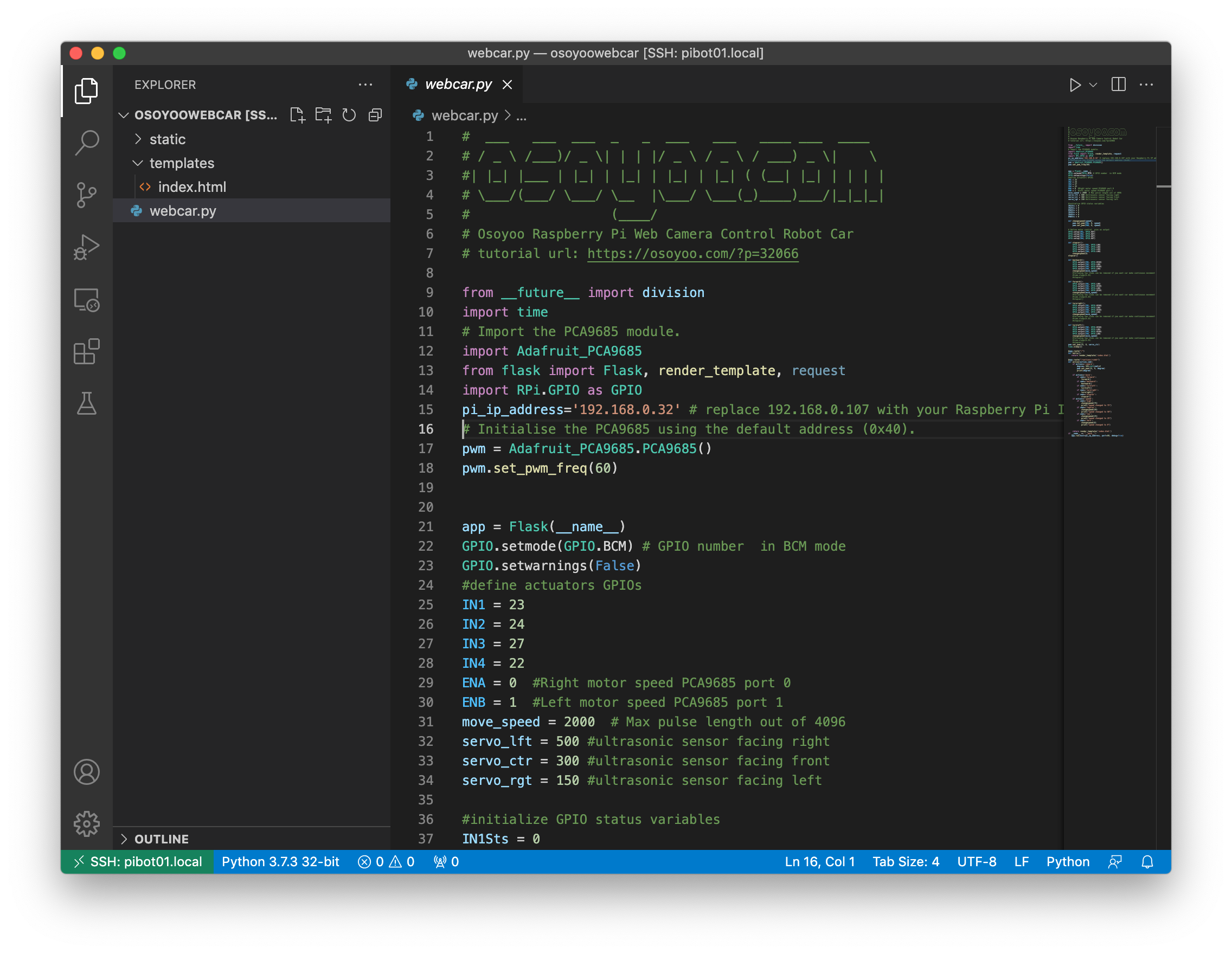
- Reemplace 192.168.0.32 en la línea 15 con 0.0.0.0
- Save the change by using the File→Save menu
- Reemplace 192.168.0.32 en la línea 34 con pibot##.local
Reemplace el texto “pibot##” con la etiqueta en el pibot
- Guarde el cambio usando el menú File→Save
- Abra una terminal en Visual Studio Code desde el menú Terminal→New Terminal
- Escriba el siguiente comando y presione Intro para ejecutar el código de Python para esta lección
sudo python3 webcar.py
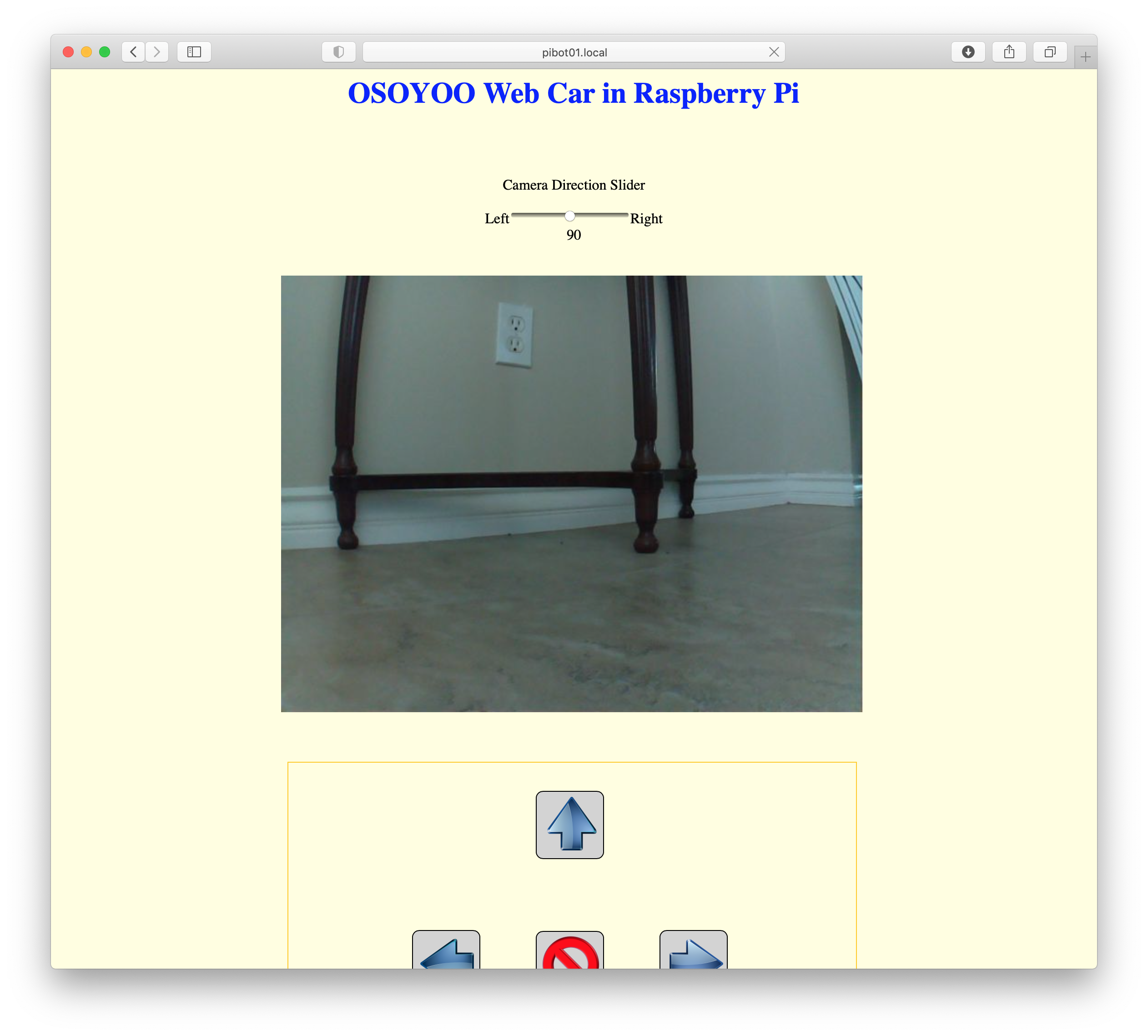
- Abra la aplicación Safari, escriba http://pibot##.local en la barra de direcciones y presione enter
Reemplace el texto “pibot##” con la etiqueta en el pibot
Es posible que deba ajustar la posición de montaje del soporte de la cámara para que apunte hacia adelante.
Explicación del Software
El archivo webcar.py usa una biblioteca de Python llamada Flask que maneja los detalles de servir una página web a su navegador web. El uso de bibliotecas como Flask es una forma poderosa de obtener capacidades avanzadas en su software sin tener que escribir mucho código desde cero. Al usar la biblioteca Flask, solo hay unas pocas líneas de código que se requieren para hacer que el PiBot funcione desde su navegador web.
- En el archivo webcar.py, busque la última línea de código. ¿Qué crees que hace esta línea?
La función app.run es lo que llama a la biblioteca Flask y le dice que envíe páginas a su navegador web.
El puerto 80 es el puerto estándar que se usa en Internet cuando escribe http:// al principio de la dirección web
- En el archivo webcar.py, busque dónde está definida la función de acción. ¿Qué crees que hace esta función?
Si no recuerda qué es una variable, revise la descripción de Lección 1
</WRAP round tip>El '@app.route' que aparece encima de la función de acción se llama decorador de funciones. Le dice a Python que esta función tiene un significado especial para la biblioteca Flask.</WRAP>
Flask utiliza el decorador @app.route para ejecutar una función cuando su navegador web accede a una determinada URL. Se puede acceder a todas las páginas que muestra su navegador web mediante una URL. La mayoría de las URL comienzan con http:// o https:// y luego el nombre del sitio web, como google.com o yahoo.com. Después del sitio web, a menudo hay una ruta que le dice al servidor web exactamente qué página web desea ver. Flask usa esa ruta para determinar qué función ejecutar según el decorador @app.route.
- ¿Cómo se relacionan los valores '<action>' y '<cmd>' en el decorador con los parámetros de la función de acción?
Los valores '<action>' y '<cmd>' en la llamada al decorador @app.route se pasan a la función de acción como los parámetros 'action' y 'cmd'.
- ¿Cuáles son algunas rutas válidas que harán que la función de action haga algo? Encuentre lo que hace el código cuando su navegador web solicita esa ruta.
Cada ruta termina llamando a otra función en el código según lo determinado por las declaraciones 'if'. Encuentre dónde se definen esas funciones en el código para ver qué sucede cuando se solicita cada ruta.
- Agregue código a la función de acción para que cuando se solicite la ruta '/print/hello' se imprima el texto “Hello from PiBot”.
- Guarde sus cambios usando el menú File→Save
- Escriba control + C en la ventana de la terminal y luego ejecute el siguiente comando en la terminal de Visual Studio Code para obtener su nuevo código
sudo python3 webcar.py
- En la aplicación Safari, escriba http://pibot##.local/print/hello en la barra de direcciones y presione Intro. ¿Qué sucede en la ventana de terminal?
Reemplace el texto “pibot##” con la etiqueta en el pibot
- En el archivo webcar.py, busque la llamada a la función render_template. ¿Cuál es el nombre del archivo que enviará?
La plantilla render_function toma el nombre del archivo que se pasa como parámetro y lo envía al navegador web que está accediendo a él. Todos los archivos deben estar en el directorio de 'templates' para que Flask pueda enviarlos.
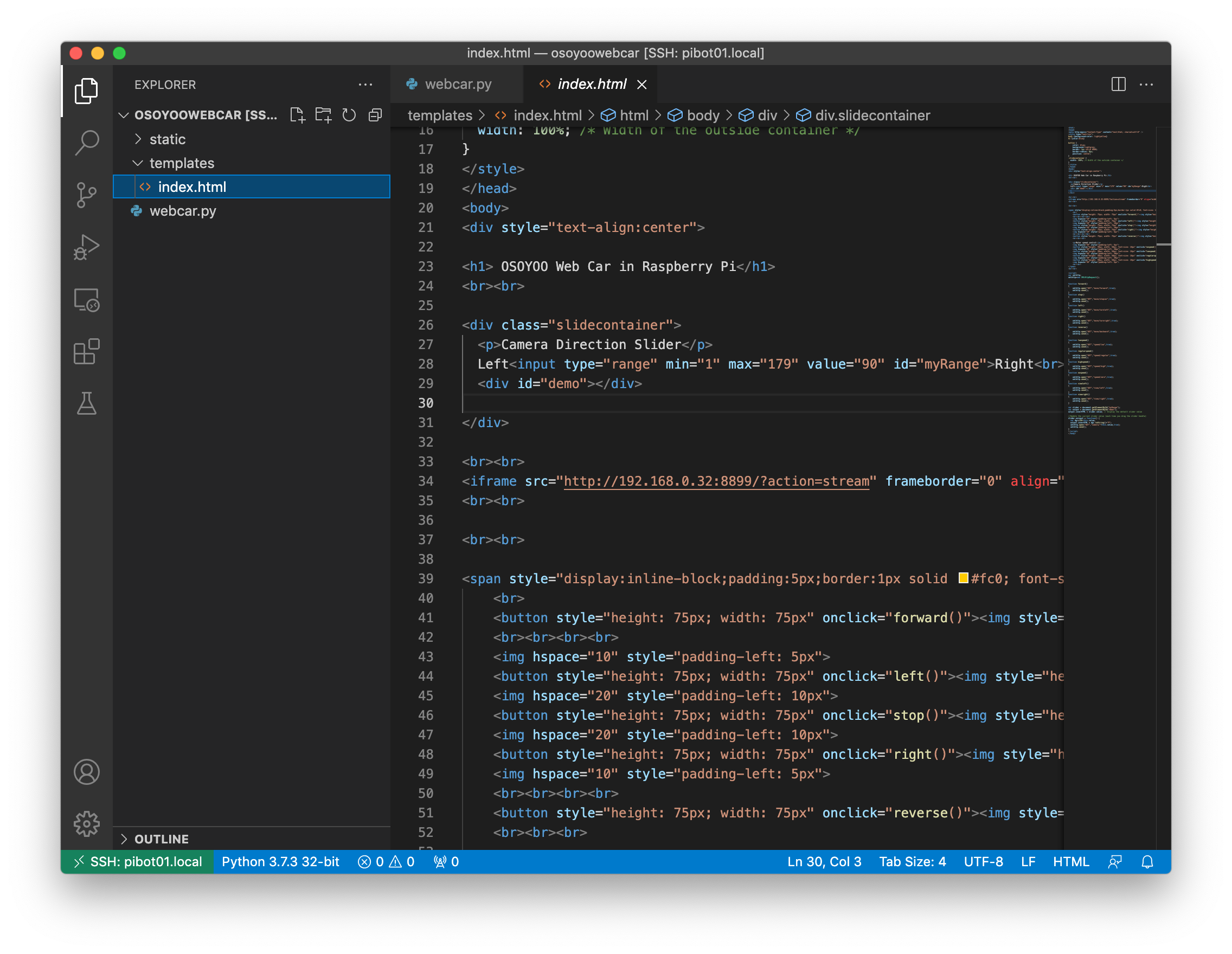
- Abra el archivo 'index.html' del directorio de plantillas
- En el archivo index.html, busque donde solicita una de las rutas que vio en el archivo webcar.py. ¿De qué función forma parte?
El comando “GET” es un comando HTTP estándar que los navegadores web utilizan para solicitar una URL del servidor web. Algunos otros comandos son “POST”, “PUT” y “CONNECT”.
- Busque la línea '<script>' en el archivo index.html.
\\La etiqueta '<script> inicia un bloque de código Javascript en medio de un archivo HTML. Javascript permite que una página web sea más interactiva que simplemente mostrar información. El archivo index.html usa funciones de Javascript para enviar los comandos a la Raspberry Pi para que pueda controlar PiBot.
- Encuentre dónde se llama una de las funciones de Javascript en el HTML anterior. ¿Qué crees que hace que se llame a la función?
HTML utiliza etiquetas que se encuentran entre corchetes '<' y '>'. Las etiquetas HTML se utilizan para organizar, formatear y dibujar los elementos que ve en una página web.
- Agregue un botón al HTML que, al hacer clic, solicitará la URL '/print/hello' que agregó.
No olvide crear una función de Javascript para enviar la solicitud. Copie una de las funciones existentes y modifíquela.
- Guarde sus cambios usando el menú File→Save
- Vuelva a cargar la página web en la aplicación Safari para ver su nuevo botón. Haga clic en él y vea si imprime el mensaje correcto en la ventana del terminal.
- Cuando haya terminado de conducir el PiBot, mantenga presionadas las teclas control + C y escriba el siguiente comando en la terminal de Visual Studio Code para apagar el PiBot
sudo shutdown -h now
- Haga clic en el pequeño rectángulo verde en la esquina inferior izquierda de la pantalla y seleccione “Close Remote Connection”
- Espere de 3 a 5 minutos para que la luz verde de la Raspberry Pi deje de parpadear y apague el interruptor de la batería PiBot